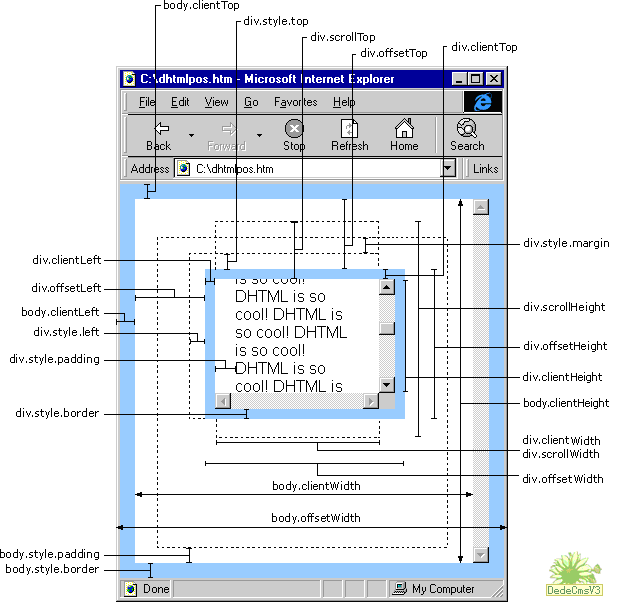
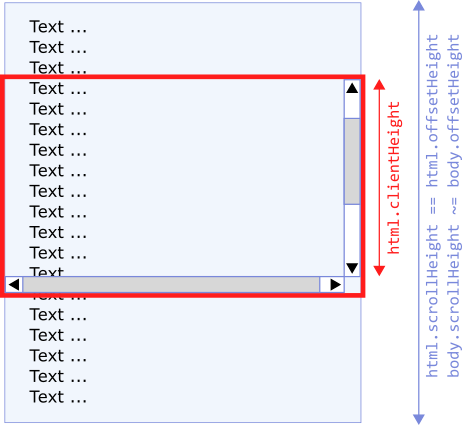
javascript - Can someone canonically differentiate between scrollTop and scrollHeight? - Stack Overflow

Javascript window scroll movement capture upscroll without JQuery - JavaScript - SitePoint Forums | Web Development & Design Community

Javascript window scroll movement capture upscroll without JQuery - JavaScript - SitePoint Forums | Web Development & Design Community

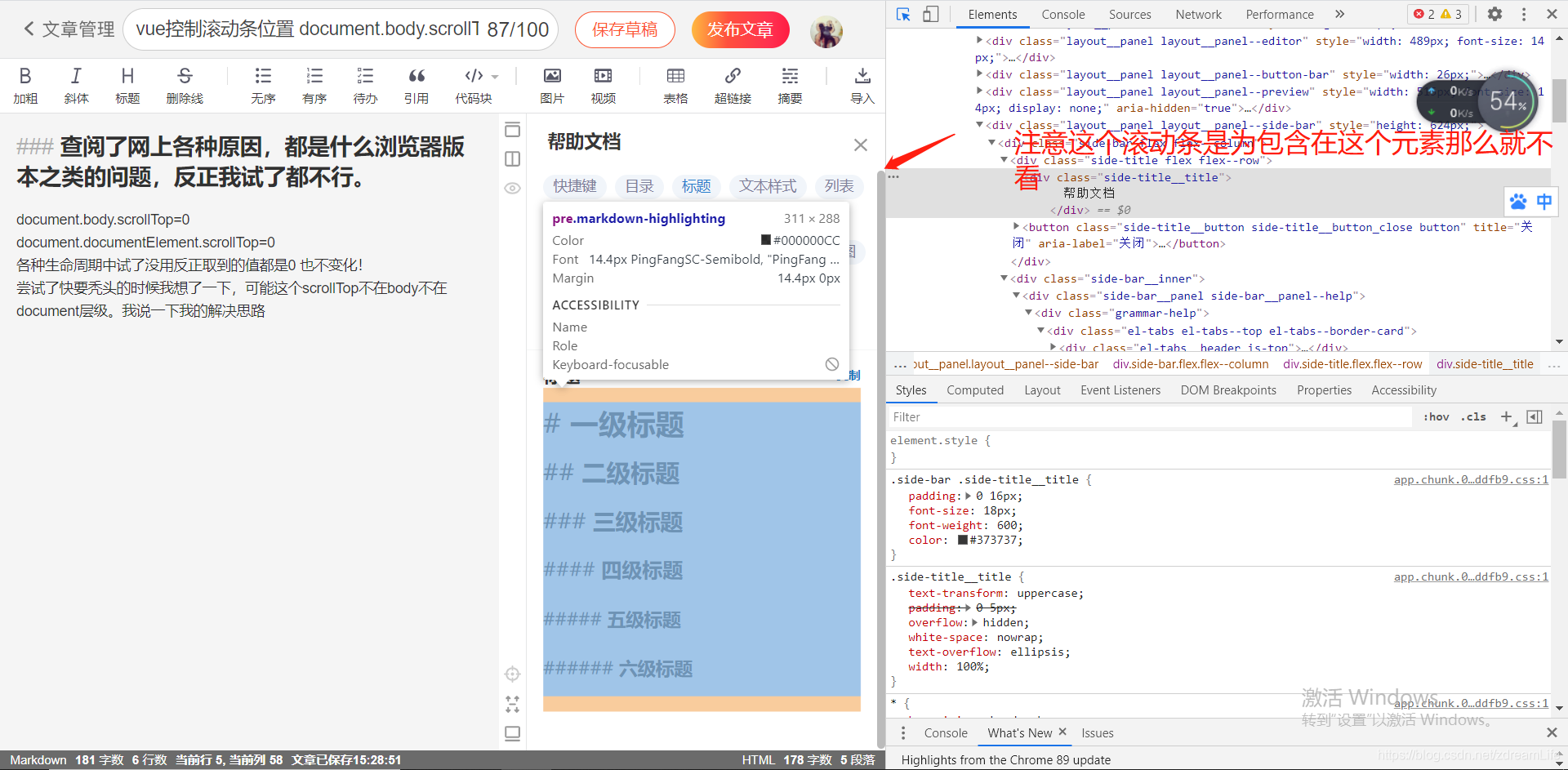
vue控制滚动条位置document.body.scrollTop=0 document.documentElement.scrollTop=0 各种表达式都是0 解决方案_vue scrolltop-CSDN博客

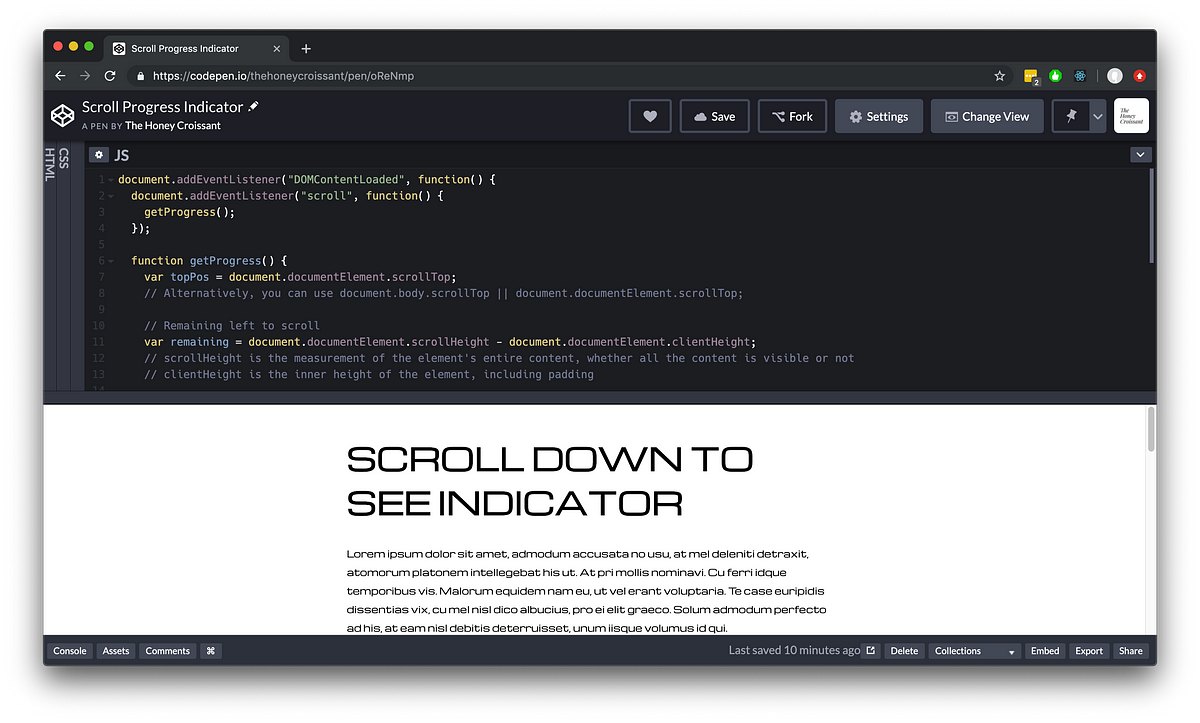
My scrollTop value is not working? scrollTop, offsetTop, pageYOffset, scrollY? Help! | by Dani Kim | Medium